Como dice John Mueller, analista webmaster de Google, la implementación de hreflang es uno de los aspectos más complejos del SEO. Por ello, os traemos una guía para todos aquellos que tengan o deseen tener una web multiidioma, de forma que tengas todas las claves para una correcta implementación de etiquetas de cara al posicionamiento de tu web.
Contenidos
- 1 ¿Qué es la etiqueta hreflang?
- 2 ¿Por qué es importante, para qué sirve?
- 3 ¿Cuándo recomienda Google utilizar hreflang?
- 4 ¿Cómo y dónde implementar etiquetas hreflang?
- 5 Plugins de hreflang en Wordpress
- 6 Errores comunes al implementar la etiqueta hreflang
- 7 Comprobación y validación de errores en hreflang
¿Qué es la etiqueta hreflang?
El conocido hreflang es una etiqueta que sirve para hacer saber a Google y a otros buscadores las diferentes versiones idiomáticas que tiene una misma web. Además, gracias a ella, facilita el trabajo al robot para encontrar donde se encuentran las diferentes versiones.
¿Por qué es importante, para qué sirve?
Desde el punto de vista SEO es una etiqueta que debemos tener en cuenta siempre que tengamos varias versiones de idiomas, por dos principales factores:
- Optimizar los resultados de búsqueda: Con estas etiquetas podemos informar a Google a qué países nos queremos dirigir y en qué idioma. De forma que si nos busca una persona desde fuera de España, reciba en sus resultados de búsqueda la versión que le corresponde.
- Evitamos duplicidad de contenido: Por cada idioma que tengamos, existe una copia exacta de la web traducida en diferentes idiomas, en algunos casos puede generar problemas de contenido duplicado que podemos resolver u optimizar usando la etiqueta hreflang.
¿Cuándo recomienda Google utilizar hreflang?
Google nos indica 3 situaciones en las que debemos utilizar la etiqueta alternate:
- Contenido principal en un solo idioma: Si lo principal lo tenemos en un único idioma y solo aparece traducida la plantilla (como footer o menús).
- Mismo idioma en distintos países: Esto ocurre cuando el idioma es el mismo (inglés) pero son países o regiones distintas (Reino Unido y Estados Unidos).
- Tu sitio está traducido: Si tenemos creadas versiones de los distintos idiomas, deberemos indicarle a Google mediante estas etiquetas, cada una de ellas.
¿Cómo y dónde implementar etiquetas hreflang?
El objetivo incluir estas etiquetas es conseguir que, cuando el robot pase por una de nuestras páginas, sepa exactamente cuál es su URL equivalente en el resto de idiomas que ofrecemos en nuestra web.
Para ello, Google nos ofrece 3 formas de implementar etiquetas hreflang:
-
Implementar hreflang por HTML
Es la forma más habitual de implementarlo. Dentro del <head> de nuestra página indicaremos las URL con la versión del idioma y región a la que le corresponde. La etiqueta tendrá este aspecto por cada una de las versiones:
<link rel="alternate" href="url_otro_idioma" hreflang="código_idioma" />
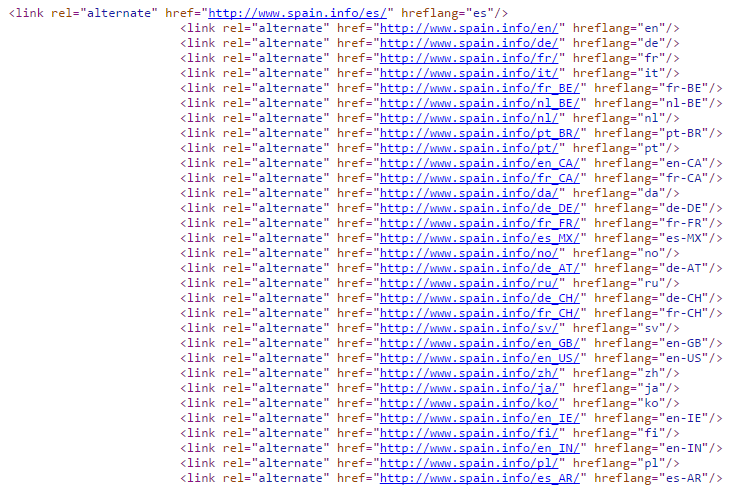
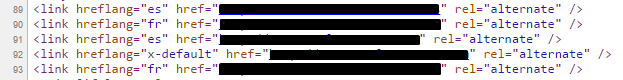
Aquí podemos ver un ejemplo real de página etiquetada con hreflang por HTML:
Cada una de las líneas que ves, corresponde a un idioma diferente. Si prestas atención al código del idioma, podrás comprobar que por ejemplo hay varias líneas para él (“fr-BE”, “fr-CH”, “fr-FR”, etc.) debido a que este idioma se habla en diferentes países o regiones (Bélgica, Chequia, Francia…) y en nuestro ejemplo existe una versión para cada idioma con sus respectivas características lingüísticas.
Debes tener en cuenta de que para que la implementación sea correcta, deberás aplicar la misma acción recíprocamente en todas las versiones de una página, como se indica en el gráfico:
-
Implementar hreflang por encabezado HTTP
Si no es posible implementarlo a través del HTML, puedes configurar la etiqueta Hreflang en el encabezado HTTP para especificar las distintas versiones de idiomas que existen. Esta forma resulta especialmente útil para configurarlo en imágenes o PDF que no son archivos HTML.
La etiqueta tendrá este formato en el encabezado HTTP:
Enlace: <url1>; rel="alternate"; hreflang="código_idioma_1", <url2>; rel="alternate"; hreflang="código_idioma_2", …
Como puedes ver en el ejemplo anterior se van colocando las equivalencias de cada idioma uno detrás de otro:
- En <url> colocaremos la página de destino del primer idioma.
- rel=”alternate” lo dejaremos como está.
- hreflang=”x-x”: pondremos de nuevo el código del idioma y región correspondiente.
Y repetiremos de la misma forma con cada uno de los idiomas que tengamos.
-
Implementar hreflang mediante Sitemap
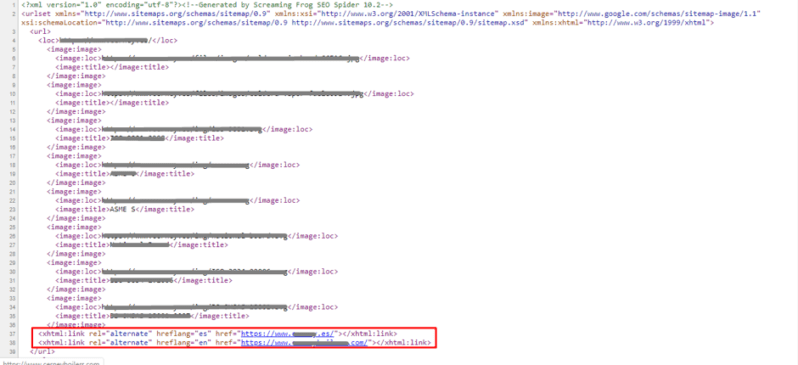
Si no quieres implementar etiquetas HTML ni modificar cabeceras HTTP, Google nos da la opción de indicarle todas las versiones de idiomas que existen a través de los Sitemaps.
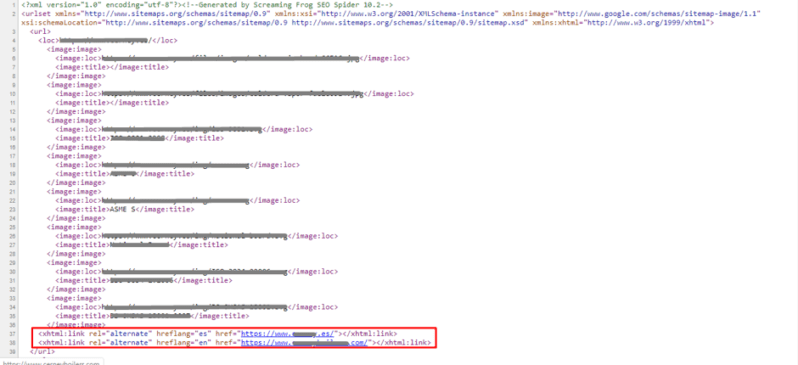
Para hacerlo a través de este modo debes añadir el elemento <loc> con una única URL que tenga entradas secundarias <xhtml:link> con todas las variantes de idioma y región de la página, incluida la del propio elemento <loc>.
¿Y si tenemos el mismo idioma y distintos países?
Se puede dar el caso de que tengamos diferentes versiones que usen el mismo idioma (por ejemplo, podemos utilizar el idioma castellano para España y cualquier país sudamericano). El idioma es el mismo, pero las expresiones y la redacción son distintas.
Como vemos, podemos especificar por idioma e idioma-zona geográfica. Esto nos permite, por ejemplo, diferenciar inglés de España y Argentina.
<link rel="alternate" href="https:// ejemplo.com/" hreflang="es-ES"/>
<link rel="alternate" href="https://ar.ejemplo.com/" hreflang="es-AR"/>
¿Qué es el X-default en hreflang y para qué sirve?
La etiqueta X-default se para mostrar una versión idiomática por defecto a los navegadores en países o regiones que no han sido indicados con el hreflang.
Imagina que tienes una web está principalmente hecha en español, y tienes otras versiones en inglés y portugués. En esta situación quizás te interese definir la versión inglesa por defecto (default) para el resto de idiomas que no han sido especificados. Este valor no es obligatorio pero puede sernos de utilidad en ciertas situaciones. La etiqueta tendría este aspecto:
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
Plugins de hreflang en Wordpress
Si trabajas con WordPress, puedes utilizar plugins que ayudarán a controlar el etiquetado y traducción de tu web. Aunque existen muchos plugins con diferentes funciones para realizar esta tarea, te recomendamos los siguientes:
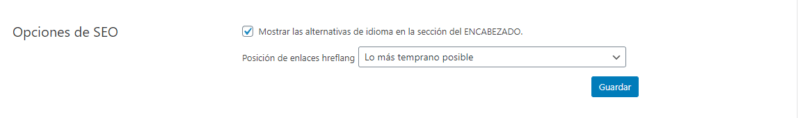
- WPML: Plugin de pago compatible con la mayoría de temas y plugins que además de traducir las secciones de tu web, lleva incorporada la gestión de las etiquetas hreflang en WordPress. Es tan fácil como acceder a su configuración / idiomas y marcar la casilla de “Mostrar las alternativas de idioma en el encabezado”.
- Polylang: Plugin de pago, pero con una versión gratuita que también puede interesarte. Su uso también resulta muy fácil ya que las etiquetas hreflang se incluirán automáticamente al incluir los idiomas en tu web.
- HREFLANG Tags Lite: Es otra alternativa algo más manual, en la que al instalarlo puedes seleccionar las áreas de tu web donde quieres activar la opción de incluir estas etiquetas. En este caso, en vez de generar etiquetas automáticamente, cada vez que crees una página, sección o artículo nuevo, encontrarás un espacio donde configurar su url traducida correspondiente y el idioma al que pertenece.
Errores comunes al implementar la etiqueta hreflang
Google, desde su documentación oficial, nos explican cuáles son los errores más comunes a la hora de configurar el hreflang.
-
Falta de enlaces de confirmación
Esto se basa en la reciprocidad, si la versión española enlaza con la versión inglesa, esta debe hacer lo mismo con la española. Si no realizamos correctamente este paso, lo más probable es que el Google Bot no interprete de manera adecuada las etiquetas alternate.
-
Códigos de idioma incorrectos
Los códigos de idioma deben identificar el idioma deseado en formato ISO 639-1 y, de manera opcional, la región en formato ISO 3166-1 Alpha 2 para una url alternativa.
-
El plugin Qtranslate de WordPress duplica las etiquetas
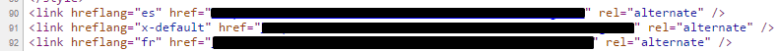
Si tienes una web multilengua y estás utilizando el plugin Qtranslate para la traducción de tu WordPress, debes tener cuidado, puesto que es muy probable que debido a un fallo del plugin se estén duplicando las etiquetas hreflang como vemos a continuación.
Esto puede ser un problema, ya que le estamos indicando a Google toda la información por duplicado.
Una posible solución para resolver este fallo usando este plugin es modificar la programación del plugin, para así evitar tener duplicadas nuestras etiquetas hreflang.
Comprobación y validación de errores en hreflang
Por último, si has configurado las etiquetas y todavía tienes dudas, Google pone a tu disposición una herramienta de comprobación de la segmentación internacional de la web, donde podrás ver si existe algún error en la implementación.
Esperamos que este post sea de gran ayuda para todos aquellos que quieran optimizar su web multiidioma. Si queréis consultarnos algo acerca de nuestros servicios de posicionamiento web, solo tienes que escribirnos y nos pondremos en contacto contigo.
 Alba Asín, Especialista SEO & Team Lead.
Alba Asín, Especialista SEO & Team Lead.