Hubo mucho revuelo allá por abril de 2018 cuando Google anunció el “Mobile First Indexing”. Esto llevó a muchos a preguntarse ¿Qué significa esto? La respuesta fácil es la siguiente: Google busca potenciar los sitios webs que estén optimizados para móvil frente a los que no lo están.
En consecuencia, hubo de todo las siguientes semanas, desde mensajes apocalípticos tipo «Si tu web no está optimizada para móvil desaparecerá de los resultados» a visiones un poco más cerca de la realidad, como la idea de que si tu web no adopta un diseño adaptado a móviles, sufrirá caídas en las serps de Google.
Tal y como se indica en el propio blog de webmasters de Google “es una actualización lógica, ya que más del 70% de los sitios de la web se han preparado ya para este cambio”, y por ello ya se ha anunciado que a partir de septiembre de este año, Google crawleará las webs con el bot para móviles, bajo el lema “mobile first indexing”, pero… ¿Esto qué significa?
Bien, en resumidas cuentas, que priorizará siempre el crawleo de la versión mobile al de la versión desktop, y los resultados que se nos mostrarán dentro de las serps responderán a los resultados generados por el Mobile First Indexing.
Como consecuencia directa, y por lo pronto, las webs que no tengan adaptado un diseño responsive a móviles, que no centren su web en los dispositivos móviles, o que no tengan una versión optimizada de esta para estos dispositivos (en el caso de que cuenten con versiones diferenciadas para mobile y desktop) van a ver afectados sus rankings negativamente.
Todo esto no implica que el buscador para desktop se deje de utilizar. Como ellos mismos indican, pasará a un segundo plano y se empleará de forma ocasional, siempre combinado con el Mobile First Index.
La consecuencia lógica a todo esto será el preguntarnos ¿Cómo afectará esto al futuro de las páginas web? Y la respuesta variará algo según el dispositivo desde el que realicemos la consulta.
Cuando se haga una búsqueda desde un dispositivo móvil, Google dará preferencia a las páginas que estén optimizadas para móvil en sus resultados de búsquedas. Si la página en cuestión no está optimizada para mobile, pero sí para desktop, nuestra posición bajará independientemente del dispositivo desde el que se nos haga la consulta.
Y… ¿por qué Google insiste tanto en el tema mobile?. Según estudios internos, hoy en día el uso de los dispositivos móviles para buscar y navegar por internet es el más habitual, representando en torno al 70% de las búsquedas totales. Por lo tanto, es obligatorio que nuestra web o tienda virtual esté adaptada para móviles y tablets.
A continuación te dejo una guía para optimizar el SEO de tu web en dispositivos móviles. Recopilamos una serie de consejos que mejorarán tu posicionamiento, extraídos de conclusiones propias y recomendaciones de Google.
Vamos a verlos.
**Nota: Antes de continuar, si no sabes si tu web se ha incluido en mobile first indexing, Google nos proporciona una herramienta de inspección de URLs dentro de nuestro panel de Search Console**
Contenidos
- 1 Optar por un diseño adaptado
- 2 Optimiza títulos y descripciones
- 3 Muestra el mismo contenido en todos los dispositivos
- 4 Mejora la velocidad de carga
- 5 Presta atención al contenido visual
- 6 Revisa el renderizado de tu web
- 7 Crea un sitemap distinto para la versión móvil de tu web
- 8 Evita tecnología que no funcione en los dispositivos móviles
Optar por un diseño adaptado
Como ya comentamos, el factor diferencial va a ser tener una web responsive, es decir, la misma web para todos los dispositivos, la cual adapta el como se muestra según el dispositivo desde el cual se visita.
Y no es que solo lo recomendamos nosotros, sino que también es el diseño recomendado por Google.
¿Con esto qué lograremos? En resumidas cuentas, evitar gran parte de los problemas relativos al seo, como son duplicidades de contenido, redirecciones internas, exceso de etiquetas canonicals y contenido extra que nos podríamos evitar, y un largo etcétera.
Como complemento a la campaña que Google está haciendo para concienciarnos de que optimicemos nuestra web para dispositivos móviles, el buscador ha lanzado una herramienta con la que saber si nuestra web está optimizada para móviles y si no lo está nos da recomendaciones para adaptarla. Puedes utilizar la herramienta desde el siguiente enlace: https://www.google.com/webmasters/tools/mobile-friendly/
Optimiza títulos y descripciones
Debemos asegurarnos que nuestra web tiene un rendimiento excelente tanto en mobile como en desktop.
Por lo tanto, los titles y descriptions de nuestra web no deben mostrarse entrecortados en los resultados que ofrece Google, deben estar optimizados indicando toda la información relevante, e incluir las keywords por las que queramos posicionarnos (este no es un factor que contribuya a mejorar el ranking de nuestro sitio, pero mejorará el CTR de nuestra página entre la nube de resultados que Google devuelve para una búsqueda).
Debemos recordar que el espacio disponible (hablando siempre en píxeles) no es el mismo es desktop que en mobile, siendo en mobile siempre inferior.
Muestra el mismo contenido en todos los dispositivos
Puede sonar raro, pero es así. Son miles las webs que muestran diferente contenido según el dispositivo en el que nos encontremos. Es sumamente importante que nos aseguremos de tener el mismo contenido en todas las versiones, los mismos encabezados y la misma estructura.
Recuerda que Google nos indexa por unas keywords que ha extraído del crawl de la versión mobile. Lo que significa, en resumidas cuentas, que lo que no está en la versión móvil Google lo “ignora”.
Mejora la velocidad de carga
En la versión móvil es fundamental. Tienes que controlar sobre todo el peso de las imágenes. Cuanto más rápida cargue tu web mejor para el visitante y para posicionarnos.
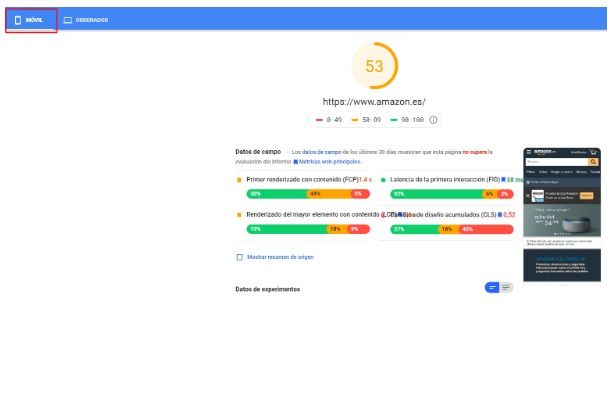
Para comprobar cómo de rápida es nuestra web, disponemos de Pagespeed, una magnífica herramienta de Google que nos ayuda a optimizar nuestras webs tanto en la versión ordenador como en la versión móvil.
Una vez introducimos el dominio de nuestra web, analizará una serie de factores que influyen en la velocidad de nuestro site y que debemos de corregir si queremos reducir los tiempos de carga. Por lo general, los errores a corregir suelen tener relación con:
- Imágenes demasiado pesadas
- Códigos de JavaScript, CSS, o HTML sin minificar o innecesarios
- Lazy loading o caché desactivadas
- Demasiadas redirecciones innecesarias y errores en la web
- Contenido el pop-ups (ralentiza la carga y da una mala experiencia al usuario)
Como puedes ver, la mayoría de correcciones/optimizaciones tienen que ver con la compresión de la web. Por lo tanto, debemos centrarnos en minificar, optimizar y mejorar el rendimiento en los móviles, ya que esto implica una mejora directa de nuestro ranking.
Presta atención al contenido visual
Relacionado con el apartado anterior. Cada vez que implementemos imágenes o vídeos en nuestra web, nos debemos asegurar de:
- Están optimizadas. Usamos imágenes y videos de alta calidad adaptados al tamaño que nos ofrece la versión mobile de la web.
- Usamos formatos admitidos. No todas las etiquetas de las imágenes y de los videos son reconocidas por Google. Además, debemos asegurarnos de que utilizamos sus etiquetas correspondientes.
- Incluimos el mismo texto alternativo en las diferentes versiones siempre que sea posible.
- La URL de la web no cambia cada vez que cargue una nueva imagen.
Revisa el renderizado de tu web
Debemos asegurarnos que el bot mobile de Google puede acceder a todo el contenido de nuestra web y renderizarlo, dándole vía libre para cargar todos los recursos posibles de manera instantánea y evitar, en la medida de lo posible, que se carguen contenidos extra bajo la premisa de una interacción previa del usuario con la web.
Además, si tenemos diferentes versiones para la web (según si acceden desde mobile y desktop) debemos prestar atención a las metaetiquetas y asegurarnos que estas sean las mismas en ambas versiones (haciendo hincapié en aquellas etiquetas follow y nofollow, las cuales pueden entrar en conflicto si son diferentes).
Crea un sitemap distinto para la versión móvil de tu web
Como ya hemos indicado, lo óptimo es tener una web responsive, pero en el caso que tengamos dos versiones separadas (una para desktop y otra para mobile) deberemos crear un sitemap distinto para la versión.
Evita tecnología que no funcione en los dispositivos móviles
Ten cuidado sobre todo con javascripts, contenidos en formato flash, videos o sliders. Pueden no verse bien en móviles y además de ralentizar la carga de la web.
Puedes ver todas las recomendaciones de Google para la optimización de tu sitio web para dispositivos móviles en el manual que ha desarrollado.
En definitiva, si estos eran unos cambios que andábamos posponiendo para nuestra web, Google nos ha dado una especie de “ultimátum”. Adapta tu web para dispositivos móviles para conseguir no solo un mejor posicionamiento sino también una mejor experiencia de usuario, de lo contrario experimentarás caídas en tus principales keywords.
En cualquier caso, tenemos una amplia variedad de herramientas que nos ofrece Google para solucionar los problemas que evitan que tu web esté optimizada para dispositivos móviles. Úsalas.
Si necesitas mejorar el posicionamiento web de tu página, somos la agencia SEO que necesitas.
Te animo a que compartas el post en tus redes sociales